6 Useful Tools for Getting Structured Data Right

You’re excited about structured data and all the potential benefits to your website. But how do you know you’re doing it right? Enter the structured data toolbox. Here are six useful tools to get the job done.
- Structured data markup help
- Structured data testing tools
- Structured data testing extensions
- FAQ: How can I ensure I’m using Structured Data Tools effectively for my website?
Structured Data Markup Help
If you need help generating the code for your structured data, look no further than the following tools:
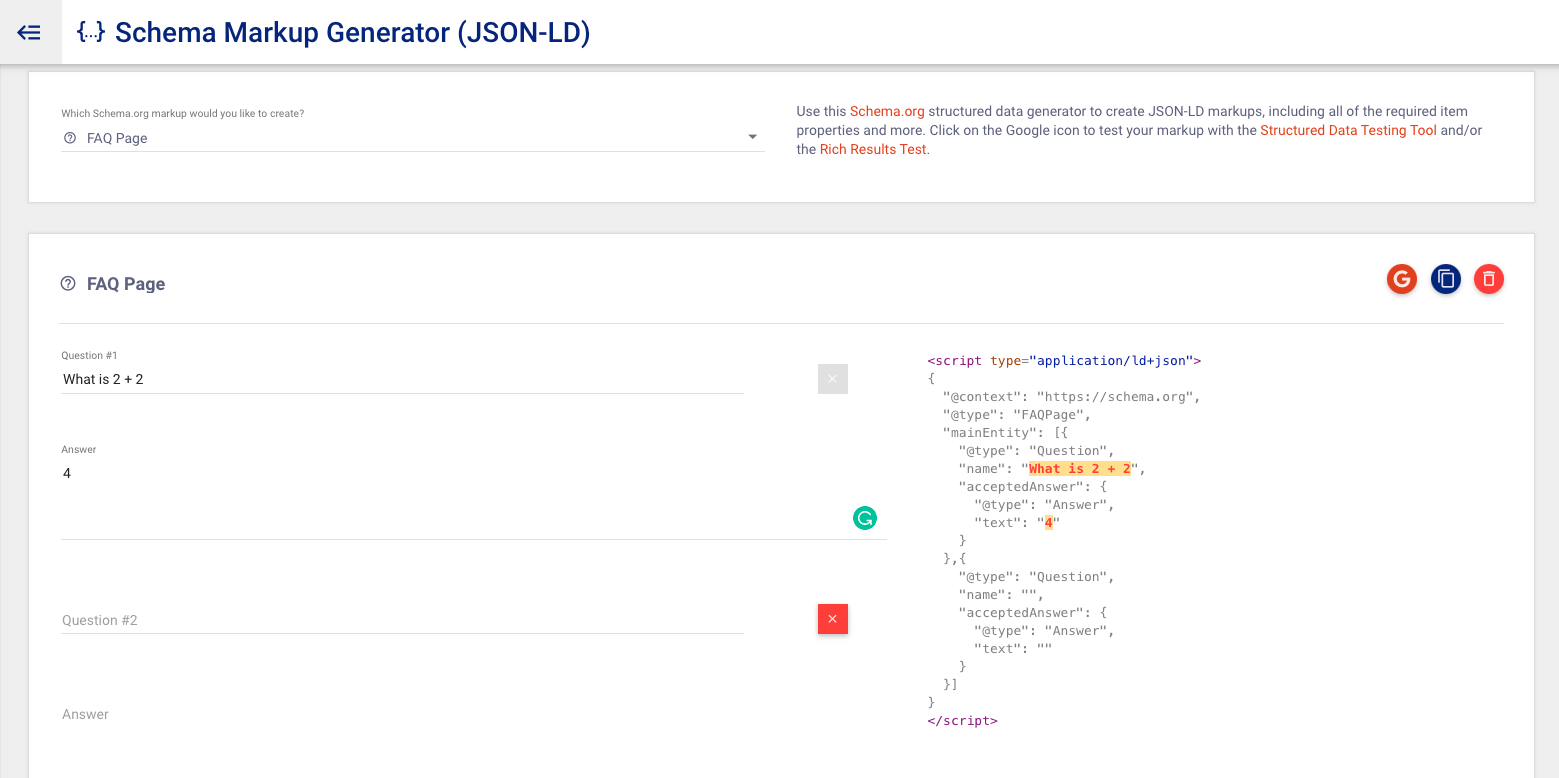
1. Merkle’s Schema Markup Generator
Merkle’s Schema Markup Generator creates JSON-LD markups for rich results, including all of the required item properties and more.

You can test the code within the app and quickly copy the code to paste it elsewhere with a click of a button.
Supported types include:
- Article
- Breadcrumb
- Event
- FAQ page
- How to
- Job posting
- Local business
- Organization
- Person
- Product
- Recipe
- Video
- Website
2. Google’s Data Highlighter
Data Highlighter can be accessed in Search Console and is a simple way to tag the data on a webpage. From Google:
“Data Highlighter is a webmaster tool for teaching Google about the pattern of structured data on your website. You simply use Data Highlighter to tag the data fields on your site with a mouse. Then Google can present your data more attractively — and in new ways — in search results and in other products such as the Google Knowledge Graph. …
For example, if your site contains event listings you can use Data Highlighter to tag data (name, location, date, and so on) for the events on your site. The next time Google crawls your site, the event data will be available for rich snippets on search results pages.”
Data Highlighter supports the following types:
- Articles
- Events
- Local business
- Restaurants
- Products
- Software applications
- Movies
- TV episodes
- Books
Structured Data Testing Tools
If you need help validating the work you’ve done, here are some handy tools:
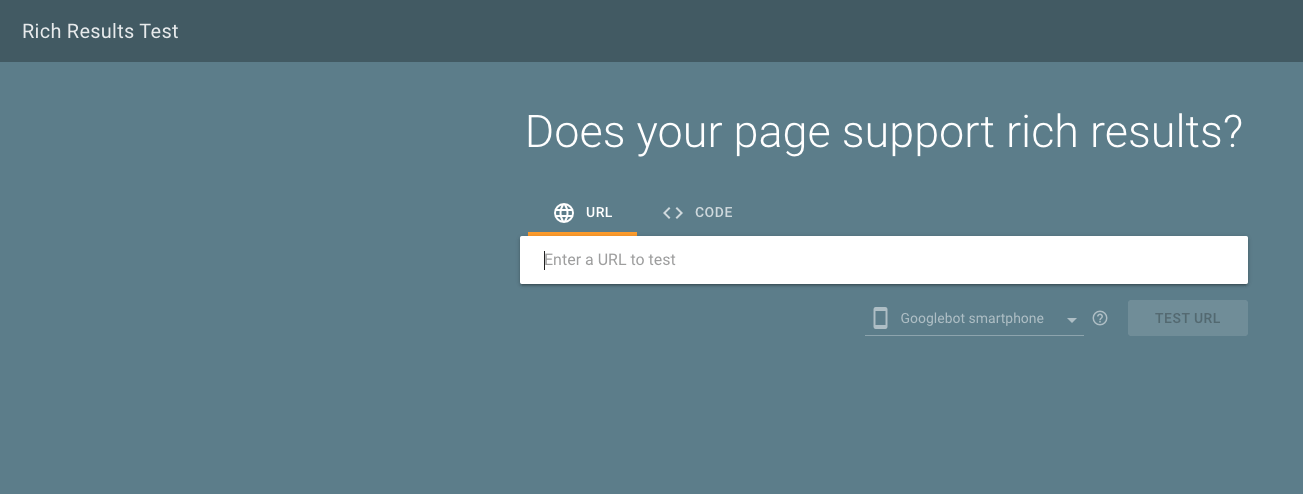
3. Google’s Rich Results Test
Validate your markup using Google’s Rich Results test. You can submit the URL of the page or a snippet of code. You can even choose which user agent.

This test supports structured data in JSON-LD, RDFa and Microdata. Google recommends that you use the URL Inspection tool after using the Rich Results test to view how Google sees the page.
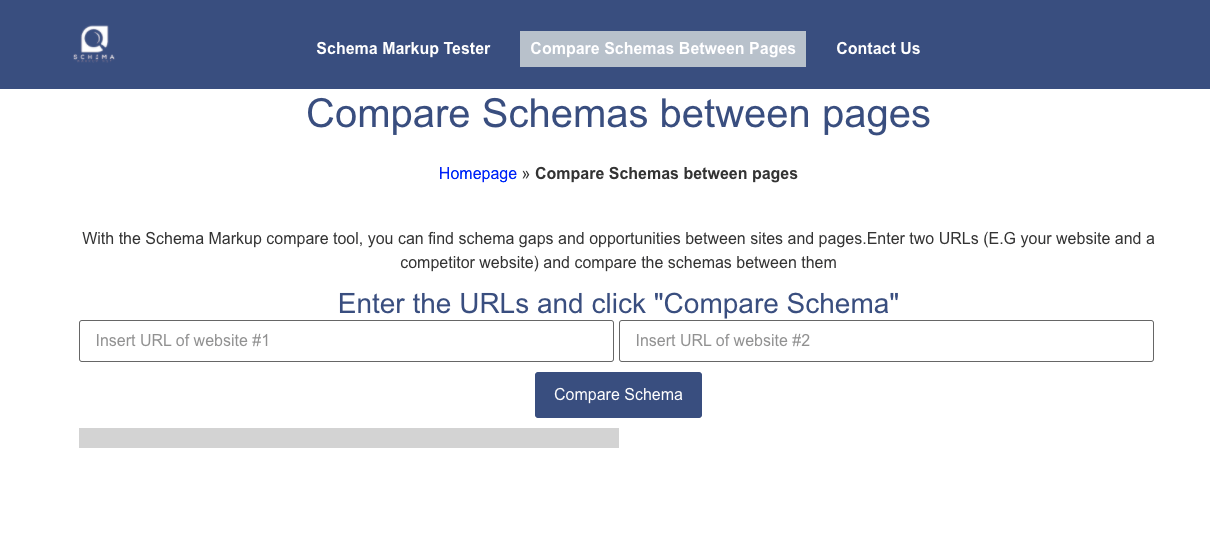
4. Schema Markup Tester
The Schema Markup Tester allows you to scan the markup on two pages for comparison. This is useful if you want to see which type of markup your competitor has that you don’t, for example. Or, if you want to compare two pages on your own website.

Structured Data Testing Extensions
As part of your testing suite, here are some Chrome extensions worth checking out.
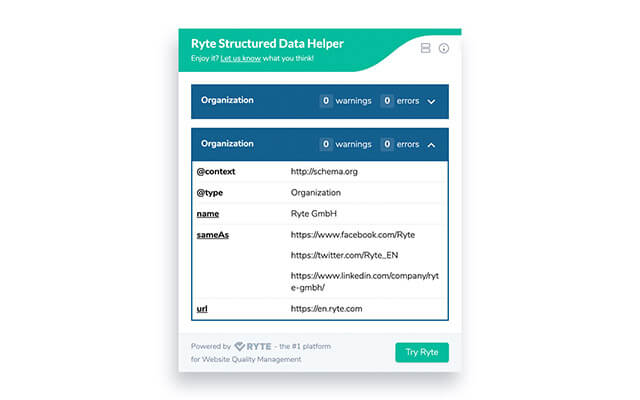
5. Ryte Structured Data Helper
The Ryte Structured Data Helper “highlights syntax errors, missing required properties, and displays all nested data in one location, so that you never need to leave the page.” You can view any errors flagged in red, warnings are flagged in orange. Plus you can click on an underlined label name to visit the Schema.org documentation to read more about requirements.

6. Search Console Rich Results Status Reports
In Google Search Console, you can view rich results status reports. This will tell you which rich results Google could or could not read and give help on troubleshooting errors.
So there you have it: Six handy tools that everyone should have when they are creating structured data markup. Did I leave any good ones out? Tell me in the comments below.
Need help with creating your structured data markup? Our SEO strategy includes structured data markup for all of our clients. Schedule a free 1:1 with us.
FAQ: How can I ensure I’m using structured data tools effectively for my website?
Structured data is the backbone of modern SEO strategies, and employing the right tools is paramount for success.
To ensure optimal utilization, start by selecting tools that align with your website’s content and goals. Merkle’s Schema Markup Generator, for instance, stands out for its versatility, creating JSON-LD markups for various content types, from articles to events.
Moving beyond tool selection, understanding the purpose of each tool is essential.
Google’s Data Highlighter simplifies the tagging process, teaching Google about the pattern of structured data on your site. This aids in presenting your data attractively in search results and other Google products like the Knowledge Graph. Realize that this tool supports various content types, including articles, events, and local businesses.
Validation is a crucial step in ensuring the correctness of your structured data implementation. Google’s Rich Results Test offers a comprehensive examination, supporting different markup formats. After this test, utilize the URL Inspection tool to view how Google interprets your page, ensuring a seamless presentation.
For a competitive edge, compare your structured data markup against competitors or different pages on your website using tools like Schema Markup Tester.
This comparative analysis provides insights into your markup’s strengths and areas of improvement. Chrome extensions like Ryte Structured Data Helper highlight syntax errors and missing properties, streamlining the validation process.
Finally, integrate Search Console Rich Results Status Reports into your routine. This feature offers a clear overview of how Google interprets your structured data, providing valuable troubleshooting insights. Regularly monitoring these reports ensures ongoing optimization and helps address any emerging issues promptly.
Mastering structured data tools involves a strategic approach to tool selection, understanding, validation and ongoing monitoring. Incorporating these tips into your SEO strategy empowers your website with the structured data needed to stand out in search results.
Step-by-Step Procedure:
- Select appropriate tools: Choose tools like Merkle’s Schema Markup Generator and Google’s Data Highlighter based on your website’s content.
- Understand tool purpose: Gain a deep understanding of each tool’s functions, such as the tagging process with Google’s Data Highlighter.
- Validation with Rich Results Test: Validate your markup using Google’s Rich Results Test, submitting the URL or code snippet.
- Utilize URL Inspection Tool: After using the Rich Results test, employ the URL Inspection Tool to understand how Google interprets your page.
- Comparative analysis: Use Schema Markup Tester to compare your markup against competitors or different pages on your website.
- Chrome extensions for validation: Leverage Chrome extensions like Ryte Structured Data Helper for highlighting errors and missing properties.
- Monitor with Search Console: Regularly check the Search Console Rich Results Status Reports for insights into Google’s interpretation of your structured data.

4 Replies to “6 Useful Tools for Getting Structured Data Right”
Hi Samuel,
Thanks for your comment! This article should help explain structured data and best practices: https://www.bruceclay.com/blog/what-is-structured-data-why-important-for-seo/
LEAVE A REPLY