5 Unusual Technical SEO Best Practices

Things like on-page SEO and content get a lot of attention in the business world. That is the usual SEO focus, and of late throwing on more content seems to be the norm. Often and mistakenly overlooked is everything that goes into making a website run smoothly. We can optimize these areas through technical SEO. And yes, an underperforming website can impact your rankings for many reasons.
In this article, I’ll outline five technical SEO best practices you should follow (and how to get started with them) to ensure you website is primed for both users and search engines:
- Hosting
- Server errors
- Sitemaps
- Website speed
- Mobile friendliness
- FAQ: How can I optimize my website’s technical aspects for improved search engine rankings and user experience?
1. Hosting
Sometimes website owners choose a shared hosting plan versus a dedicated hosting plan to save on the costs of hosting a website. When this happens, you share an IP address with other websites. This can present SEO problems as both a speed issue (more sites per shared server means each may be slower) and a neighborhood issue.
Say you share your hosting with other websites that happen to be spammy websites. If a site is caught performing spam tactics, the entire IP block and all the sites that share that IP address could be put on a block list, also called an IP blacklist or IP blocklist. That means you’re in a bad neighborhood, so to speak. This significantly impacts email, but it can cause conversion issues if your emails are blocked … and poor conversion is a marketing fail.
While this “bad neighborhood” problem used to be much more prominent, and Google has also indicated that it would be hard to be SEO tainted by surrounding bad neighbors, I still would not take any chances.
IMO we do not KNOW that there is no TRUST impact on a bad neighborhood. And Google can say what they like — for a little effort, why take the chance? Still, blocked emails kill sales.
Probably a more obvious issue is the performance of your website when you share hosting. Being on a shared hosting plan may mean that your servers are not as efficient. You’re often fighting other sites for resources that could impact load time and, indirectly, your organic search rankings, to say nothing of conversion.
There are a couple of things you can do here to look into these potential problems:
Bad Neighborhood Issues
- Get your IP address at WhatIsMyIPAddress.com.
- Go to Blacklist Check at the same website to evaluate if your IP is in a bad neighborhood.
- If it’s associated with other bad websites, call the hosting provider and ask for a new, clean IP.
- Run a check on the new IP if you get it.
- If your hosting provider won’t comply, consider dedicated hosting or finding another hosting provider altogether.
Performance Issues
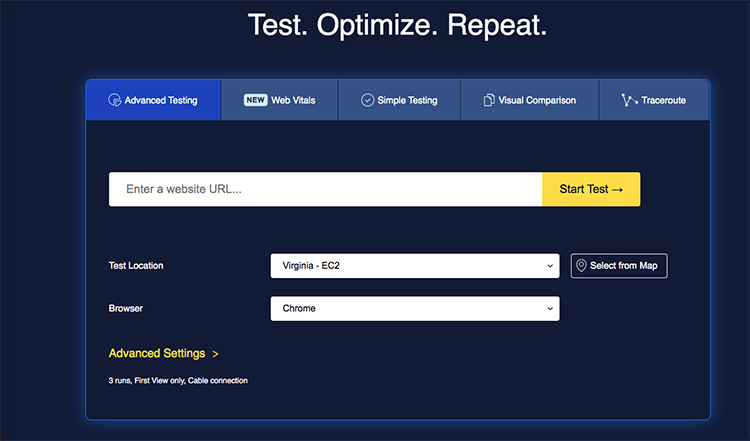
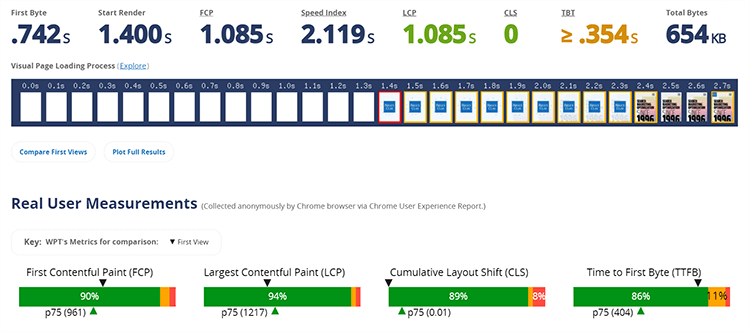
- Go to WebPageTest.org.
- Run a test for your home page URL.
- Look at the first byte time — this is an indication of the responsiveness of a server.
- Run the same test on your competition (you could use our SEOToolSet for competitive research or check out our article on how to do competitor research for SEO).
- If your first byte time is not as good as your competition, you might want to switch hosting providers or get a dedicated IP

Here are my thoughts on whether you should use a shared hosting plan:
2. Server Errors
Your web server runs your website. When a webpage is requested, the server receives that request and responds with the content of that page. When you have server issues, it can impact the user experience and search engine rankings.
There is much to consider when evaluating a server, from its type to how well it performs. In this section, though, we’ll focus on server errors.
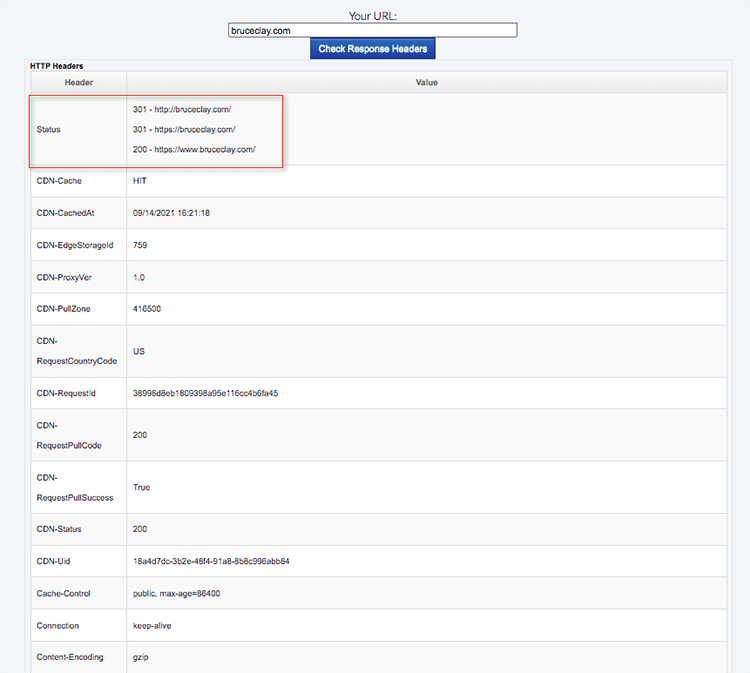
Server status codes are a response by the server in response to a client request. You can find a full list of server status codes at W3.org here. Sometimes servers produce errors when a visitor or search engine spider tries to access something on your website.
Because certain status codes could impact your rankings, so you want to check server response codes and know what is happening with your website.
In particular, here are the following status codes that you want to pay special attention to and fix right away:
- 302: A 302 is a temporary redirect and is generally not SEO-friendly as it does not always transfer a page’s historical link signals to the redirected page. Yes, Google has indicated that it is often treated like a 301 permanent redirect, but I would rather use a 301 and not be concerned with the crawl budget.
- 400: There is a syntax error in the request. It is denied.
- 401: The header in your request did not contain the correct authorization codes. You don’t get to see what you requested.
- 403: You are forbidden to see the document you requested. It can also mean that the server doesn’t have the ability to show you what you want to see or your IP is blocked by the server.
- 404: Document not found – your requested URL does not exist.
- 410: The page used to be there, but now it’s gone. This essentially tells the search engine to purge the indexed entry now instead of waiting for a few 404 errors to cause deletion.
- 500: The server experienced an internal error that prevents it from serving the request.
Common server errors include a 302 and 404. Here’s a video I did on 302s that you can check out:
What To Do: Server Errors
- Use our SEOToolSet’s free Check Server Page tool.
- Identify any potential errors and fix them.
- Here is some information on addressing common 302 and 404 errors: How to Do a 301 Redirect and Design a 404 Error Page to Save a Sale.


3. Sitemaps
Both HTML sitemaps and XML sitemaps are important technical SEO steps. These sitemaps help their users (website visitors and search engines) navigate the site and discover content.
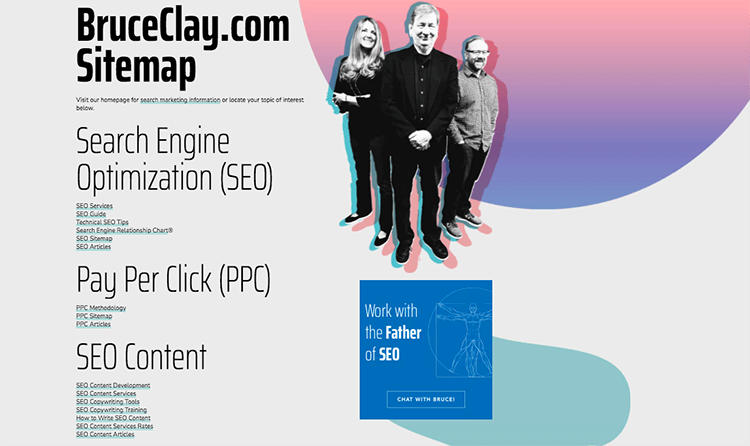
An HTML sitemap is a webpage on your website containing links to key webpages (first and second-level navigation pages) so both humans and search spiders can navigate your site. Google has said that the HTML site map is useful to search engines as it flags what are the most important pages for users (and Google), so the HTML sitemap should focus on top important pages.
Originally, HTML sitemaps were made just for website visitors to navigate a website. However, because search engine spiders use links to navigate from one page to another, HTML sitemaps can be a useful shortcut for search engines to find and index content on a website.
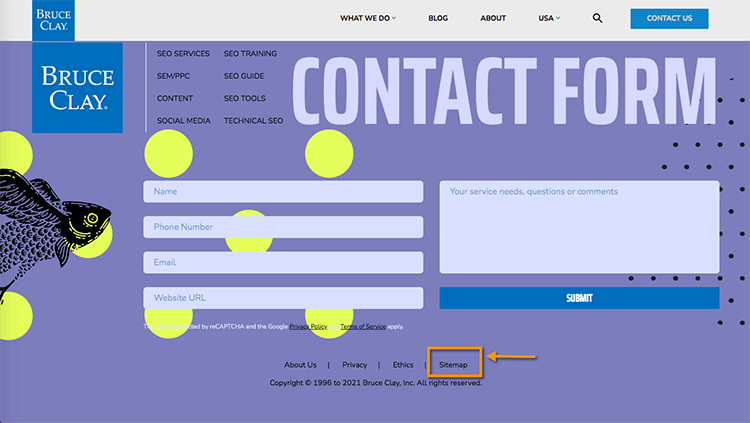
So to recap: Having an HTML sitemap in the footer your website allows:
- A search engine spider can enter your site at any webpage and then quickly discover other webpages via the sitemap.
- A website visitor to view the HTML sitemap and use it to navigate your site.
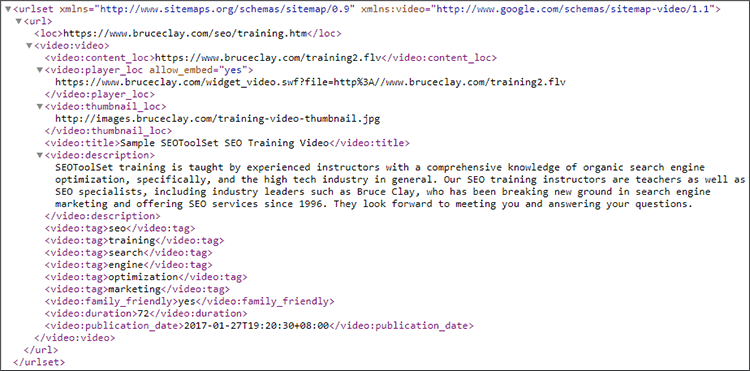
An XML sitemap is a file that you put on your website to tell search engines about the webpages, images and videos that are on the site. An XML sitemap works like a content map, helping ensure search engines crawl and index more thoroughly.
A technical SEO best practice is to create an XML sitemap and ensure it’s always up to date so that search engines crawl and index all the important content on your site.
Google says that sites under 500 pages might not need an XML sitemap, so some people may think it’s not that important.
And while the search engines should be able to find all the content on your site by following links, most websites don’t have proper linking architecture. So it can be hard for search engines to discover the content.
What To Do: HTML Sitemaps
There are several important considerations when designing your HTML sitemap:
- All of the site’s important pages should be listed in the HTML sitemap(s) in a cohesive manner.
- Use keyword-rich anchor text when linking to the important internal pages, making sure it describes the page it is linking to (“the promise of the link”).
- Make sure the sitemap has a clear hierarchy for top landing pages, categories, subcategories and subpages.
- Pages, including the HTML sitemap(s), should include no more than 100 links.
- If there are over 100 links, the sitemap needs to be paginated or nested.
- The sitemap page design should match the overall site design.
- The sitemap should have fully qualified (or absolute) URLs, meaning http:// or https:// is used in the URL, and the entire URL is in the sitemap.


At one point, Google recommended having less than 100 links on each page (and then later dropped that recommendation). The numbers are arbitrary, just don’t be spammy.
I discuss how many links are too many for a page in this video:
What To Do: XML Sitemaps
Here’s what to keep in mind when you create your XML sitemap:
- Every site should have at least one XML sitemap.
- You can create it manually or use an XML sitemap generator.
- Create separate, special sitemaps for things like news, videos, and images.
- Large websites may need to break their list of URLs into many XML sitemaps.
- Once you have created the sitemap file, upload it to the root of your website (https://www.your-domain-name.com/sitemap.xml), then tell search engines to know about it using your robots.txt file.
- Some people prefer to submit the sitemaps manually due to timing; once you submit it, you can start the indexing process versus just waiting for the search engine to give you a turn.
Submitting the sitemap can also help you identify errors through the Sitemaps report in Google Search Console.

For more, read: What Is an XML SItemap and How Do I Make One?
4. Website Speed
Search engines have a limited crawl budget for all sites. If a site is slow to load, the search engines cannot crawl all webpages within the crawl budget. This results in a site having fewer indexed pages, which decreases opportunities for rankings.
Page speed is a factor in search engine ranking algorithms. Fast performance is also a critical component of the user experience. If your website takes too long to load, users will abandon it in favor of a different website that does not take as long.
And with Google’s focus on Core Web Vitals and the emphasis on speed there, this is a critical factor for overall ranking. (For expert tips to improve your CWV, watch our on-demand webinar.)
Research has shown that faster performance results in improved KPIs for websites. For example, Pinterest reported that reducing wait time by 40% resulted in a 15% increase in SEO traffic and a 15% increase in conversion rate to sign up.
In 2021, Google rolled out the page experience algorithm update, which combines things like site speed and responsiveness when evaluating a website. So focusing on speed is more important than ever.
A site’s responsiveness and speed have a direct effect on a user’s willingness to use and return to a site.
What To Do: Website Speed
When you are assessing your page load speed, you want to be as fast or faster than your competition. In other words, your website does not need to be the fastest website in the world. The goal is to be least imperfect compared to your competitors.
That said, improving website speed can be time-consuming and expensive. When using tools to evaluate your webpage speed, make sure you have a professional review of the scores. You’ll want to make sure you focus on improving the right metrics. Improving certain metrics past a certain threshold may be difficult, and not worth the resources.
Here are some things that can slow webpage load time:
- Excessive HTML comments
- Excessive white space
- Failing to externalize Cascading Style Sheets (CSS)
- Failing to externalize JavaScript
- Failing to specify image dimensions
- Landing page redirects
- No browser caching
- No compression
- No image optimization
- Render-blocking JavaScript
- Slow server response time
I talk more about some of these in one of our “Ask Us Anything” videos:
There are several tests you can run your webpages through. Here are a few:

For more on website speed and page experience, check out the following resources:
- How Fast Should My Webpage Be and Why Should I Care?
- Documentation on PageSpeed Insights
- Google’s recommendations for fast load times
- Google’s Page Experience Update: A Complete Guide
- 3 Expert Tips to Improve Core Web Vitals [On-demand webinar]
5. Mobile Friendliness
The majority of web traffic today (about 55% as of Q1 2021) comes from a mobile device. A mobile-friendly website creates a good experience for people who visit a website from a smartphone or tablet. While that percentage certainly varies by industry and search mission, the fact is that being mobile-friendly is vital. Google indexes your content using a mobile version of the spider, so your designs must be friendly for mobile users.
A mobile-friendly website matters to your search engine rankings because Google wants websites on page one that offer great content through a good experience to mobile users.
In 2021, Google rolled out mobile-first indexing. Google’s announcement explains what that means:
Mobile-first indexing means Google predominantly uses the mobile version of the content for indexing and ranking. Historically, the index primarily used the desktop version of a page’s content when evaluating the relevance of a page to a user’s query. Since the majority of users now access Google Search with a mobile device, Googlebot primarily crawls and indexes pages with the smartphone agent going forward.
This was yet another signal from Google that mobile-friendliness is critical.
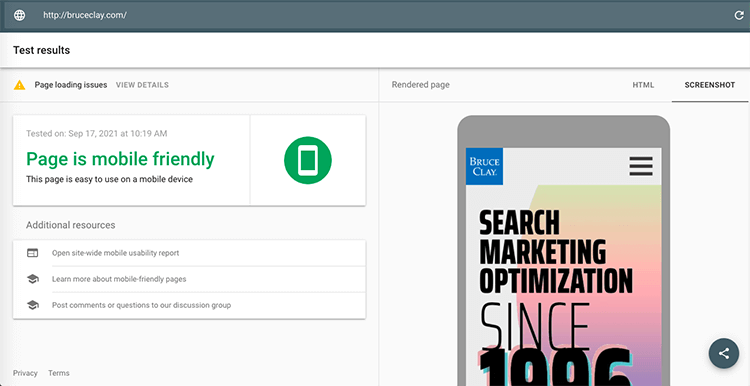
What To Do: Mobile Friendliness
In an earlier article I wrote on mobile friendliness, I outlined four steps you can take to get your website in tip-top shape for mobile users:
1. Test your current site: Check out Google’s Mobile-Friendly Test and the mobile usability report in Google Search Console.

2. Learn about mobile-friendly best practices. Check out Google’s guide here and our guide on mobile SEO and UX optimization, too.
3. Implement changes. Here, you may have to decide about things like website configuration (responsive is the current recommendation), website content, and website speed (covered in the last section of this article).
4. Watch for common mistakes. One major pitfall to avoid is sacrificing needed content for the sake of speed. I’ve written about that as well in: Why an Insanely Fast Site Is Your New Priority.
Technical SEO Is Never Done
This is just a sampling of the technical SEO best practices you can and should implement on your website. No aspect of SEO is “set it and forget it,” so there will always be more testing to do and more improvements to make.
The steps outlined in this article give a good starting point for a sound technical SEO foundation.
Our SEO experts can provide technical SEO services to ensure your website runs smoothly and outperforms your competition. Contact us today and let us know how we can help.
FAQ: How can I optimize my website’s technical aspects for improved search engine rankings and user experience?
Every website owner aspires to secure a prominent spot on search engine results pages while delivering a seamless experience to users. Achieving this delicate balance requires strategically optimizing your website’s technical aspects. Each element is crucial in determining your online success, from server performance to mobile responsiveness.
To begin, consider the hosting of your website. Shared hosting may seem cost-effective but can impact website speed and performance due to shared resources. Investing in dedicated hosting ensures a smoother user experience and minimizes downtime, contributing positively to both search rankings and user satisfaction.
Server errors can hinder the crawlability of your site, affecting its visibility on search engines. Regularly monitor server response codes to identify and rectify issues promptly. A well-maintained server enhances search engine indexing and ensures a seamless browsing experience for visitors.
Sitemaps, both HTML and XML, are powerful tools for aiding navigation and indexing. HTML sitemaps assist users in finding essential pages, while XML sitemaps guide search engine bots to relevant content. Regularly updating and optimizing these sitemaps provides clear paths for users and search engines to explore your website.
Website speed remains a critical factor for both search engines and users. Slow-loading pages can lead to high bounce rates and lower search rankings. Minimize image sizes, leverage browser caching, and optimize code to ensure swift page loading. Google’s Core Web Vitals emphasize the importance of fast-loading pages, making this optimization even more imperative.
Lastly, prioritize mobile friendliness. A responsive design is paramount with a significant portion of users accessing websites via mobile devices. Google’s mobile-first indexing underscores the importance of mobile compatibility for search rankings. Ensure your website displays seamlessly across various devices to provide a positive user experience.
Optimizing your website’s technical aspects is a multifaceted endeavor that directly impacts search engine rankings and user satisfaction. By focusing on hosting, server errors, sitemaps, website speed, and mobile friendliness, you can create a strong foundation for online success. Incorporating these insights and taking proactive steps will elevate your website’s performance and solidify your online presence.
Step-by-Step Procedure: How to Optimize Your Website’s Technical Aspects for Improved Search Engine Rankings and User Experience
1. Evaluate Your Hosting Options: Assess the pros and cons of shared vs. dedicated hosting, considering factors like speed and resource sharing.
2. Monitor Server Response Codes: Regularly check for server errors and address them promptly to ensure optimal crawlability.
3. Optimize Sitemaps: Update and maintain both HTML and XML sitemaps, ensuring they reflect your site’s structure and content.
4. Prioritize Website Speed: Optimize images, enable browser caching, and streamline code to enhance page loading times.
5. Embrace Mobile Friendliness: Adopt a responsive design that provides a seamless experience across various devices.
6. Implement Core Web Vitals: Familiarize yourself with Google’s Core Web Vitals and optimize your site accordingly.
7. Leverage PageSpeed Insights: Use Google’s tool to identify areas for improvement in your website’s speed performance.
8. Consider Content Delivery Networks (CDNs): Explore CDNs to distribute content and reduce server load for faster page loading.
9. Use GZIP Compression: Enable GZIP compression to reduce the size of files transmitted between your server and visitors’ browsers.
10. Optimize CSS and JavaScript: Minify CSS and JavaScript files to reduce their size and improve website loading speed.
11. Enable Browser Caching: Configure your server to enable browser caching, reducing load times for returning visitors.
12. Optimize Images: Compress images without compromising quality to decrease page load times.
13. Implement Accelerated Mobile Pages (AMP): Consider using AMP to create lightweight and fast-loading versions of your webpages.
14. Monitor Mobile Usability: Regularly check Google Search Console for mobile usability issues and address them promptly.
15. Test Across Devices: Test your website’s appearance and functionality across various devices and screen sizes.
16. Ensure Clear Navigation: Simplify your website’s navigation to enhance user experience and search engine crawlability.
17. Regularly Audit and Update: Regularly audits your website’s technical aspects and make necessary updates.
18. Stay Updated on Industry Trends: Keep abreast of changes in search engine algorithms and best practices for technical SEO.
19. Utilize Professional Tools: Leverage SEO tools to analyze your website’s technical performance and identify areas for improvement.
20. Continuously Monitor and Refine: Technical optimization is ongoing; regularly monitor, analyze, and refine your strategies to maintain optimal performance.
By following these comprehensive steps, you can optimize your website’s technical aspects effectively, improving search engine rankings and a superior user experience.
26,000+ professionals, marketers and SEOs read the Bruce Clay Blog
Subscribe now for free to get:
- Expert SEO insights from the "Father of SEO."
- Proven SEO strategies to optimize website performance.
- SEO advice to earn more website traffic, higher search ranking and increased revenue.

7 Replies to “5 Unusual Technical SEO Best Practices”
Thanks Bruce for sharing this useful information, many SEO Experts are unaware of these important technical seo tools mentioned in this blog.
I was aware of most of these tips but like the fact that actual solutions are offered. That makes any article a lot more helpful great read thank you.
Hi Bruce.
Thank you for writing this. My website is on shared hosting so now I thinking to have a dedicated server which hosting company does you recommend?
LEAVE A REPLY